프로그래밍 개발자 블로그에서 필수로 필요한 티스토리 코드 블록 (Code Block) 사용 방법을 알아보고 8가지 테마 별 이미지를 통해 색상, 모드, 줄 간격 등을 비교해보고 가독성이 좋고 본인 취향에 맞는 테마를 찾아서 적용하는 방법과 테마 추천에 대하여 포스팅해보겠습니다.
티스토리 코드 블록 테마 적용 방법
블로그 관리 페이지 → 좌측 사이드바 플러그인 → 코드 문법 강조 → 테마 선택 → 적용
1. 블로그 관리 페이지는 주소창에 본인 블로그 URL 뒤에 /manage를 붙여서 검색합니다.
EX) https://블로그주소.tistory.com/manage
2. 사이드바에서 플러그인을 클릭하고 코드 문법 강조를 클릭합니다.

3. 원하는 테마를 선택하고 적용을 누릅니다.

코드 블록 테마 종류
코드 블록 테마 종류가 8가지나 되는데요 미리보기가 제공되지 않아서 일일이 적용하고 새로고침 해보면서 확인해야 합니다.
번거로움을 덜어드리고자 테마 8가지를 모두 사진으로 비교 정리해보았으니 참고하시면 좋을듯합니다.
각 테마별로 차이점이 약간씩 있습니다. 아래 기준별로 비교하여 원하는 테마를 사용하시면 됩니다.
- 색상 및 색 조합 : 색의 다양성과 조합 (테마에 따라 볼드체도 있습니다.)
- 모드 : 라이트 모드 / 다크 모드
- 줄 간격(상대적) : 넓음, 보통, 좁음 (그렇게 많은 차이는 없습니다.)
※ 참고사항
파이썬/Python 코드 기준 샘플입니다.
모든 캡처 이미지 크기는 동일하고(Atom One Dark 테마 크기 기준) 줄 간격에 따라 코드 블록의 크기가 달라집니다.
사진 하단에 크기 1, 2 글씨가 보이는 것은 코드 블록이 작아져서 다음 줄의 내용이 보이는 것입니다.
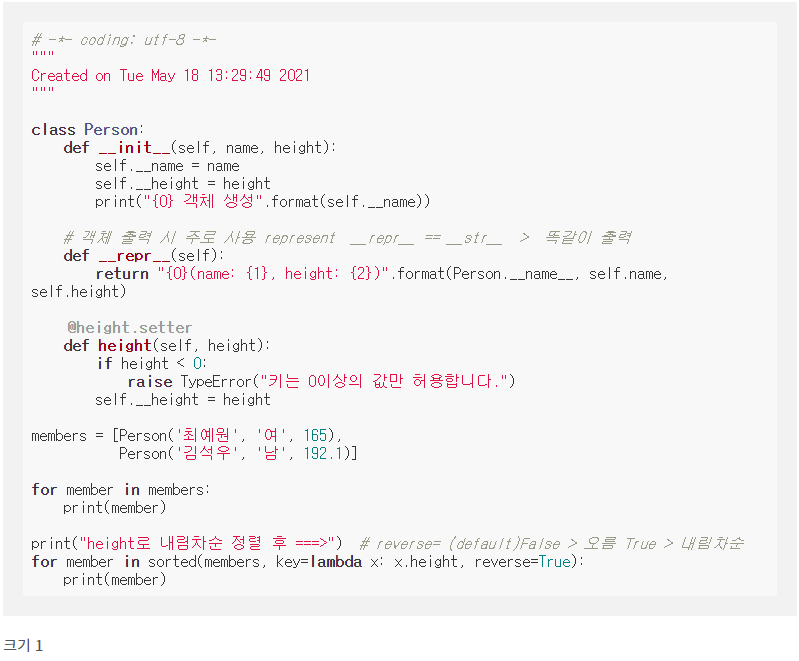
기본

기본 : 라이트 모드, 4가지 색상과 볼드체로 구성돼있고 줄 간격은 보통입니다.
Atom One Dark

Atom One Dark : 다크 모드, 7가지 색상으로 색 조합이 다양하고 줄 간격이 제일 넓습니다.
색 종류가 다양하지만 가독성이 좋다기에는 약간 복잡해 보이기도 합니다.
Atom One Light

Atom One Light : 라이트 모드이고 색상은 7가지로 조합이 다양합니다. 줄 간격은 좁은 편입니다.
Github

Github : 라이트 모드로 색상은 5가지 조합에 볼드체로 구성되어있고 줄 간격은 보통입니다.
Monokai

Monokai : 다크 모드로 색 조합이 3가지로 다양하진 않지만 볼드체로 구분해놓으니 가독성이 나쁘진 않습니다. 줄 간격은 보통입니다.
Darcula

Darcula : 다크 모드이며 4가지 색상의 조합으로 되어있고 줄 간격은 좁은 편입니다.
Visual Studio

Visual Studio : 이름대로 VS 에디터의 테마와 같습니다. 라이트 모드이며 색상은 4가지 조합이고 줄 간격은 좁은 편입니다. VS 자주 사용하시는 분들은 익숙해서 사용하면 좋겠네요.
Xcode

Xcode : Xcode 에디터의 색상과 같습니다. 라이트 모드로 6가지 색 조합으로 다양한 편이고 줄 간격은 좁은 편입니다. Xcode에 익숙하신 분들은 사용하면 좋겠습니다.
코드 블록 사용법
글 쓰기 페이지 → 상단 바 더보기 → 코드 블록 → 언어 선택 및 코드 작성 → 확인
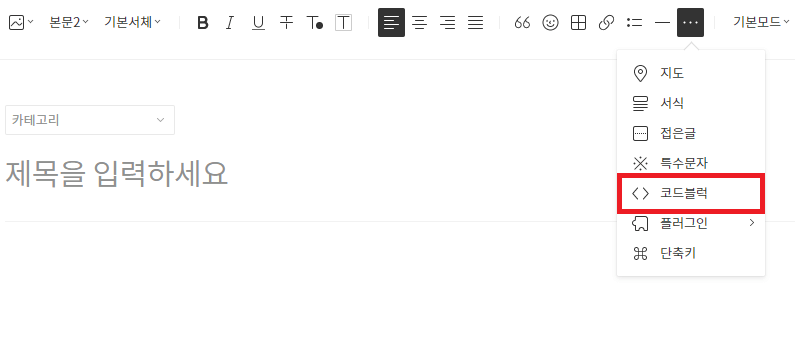
1. 글쓰기 페이지의 상단 바 > 더보기 > 코드 블록을 클릭합니다.

2. 상단에서 언어를 선택하고 코드 작성 후 확인을 클릭합니다.
- 언어 종류 : HTML, CSS, Javascript, Python, Java, C++, Kotlin, Swift, PHP, Go, C#, SQL, Scala, R, Bash, Shell

프로그래밍 개발자 블로그에서 필수로 필요한 티스토리 코드 블록 (Code Block) 사용 방법과 플러그인 코드 문법 강조(highlight) 테마 적용 방법, 테마 비교, 테마 추천 포스팅이었습니다.
댓글